In the dynamic realm of mobile app development, the choice between React Native and Flutter has emerged as a crucial decision for developers. Both frameworks offer compelling advantages, making it essential to understand their distinct strengths and weaknesses to determine the optimal fit for your project.
React Native: The Established Challenger
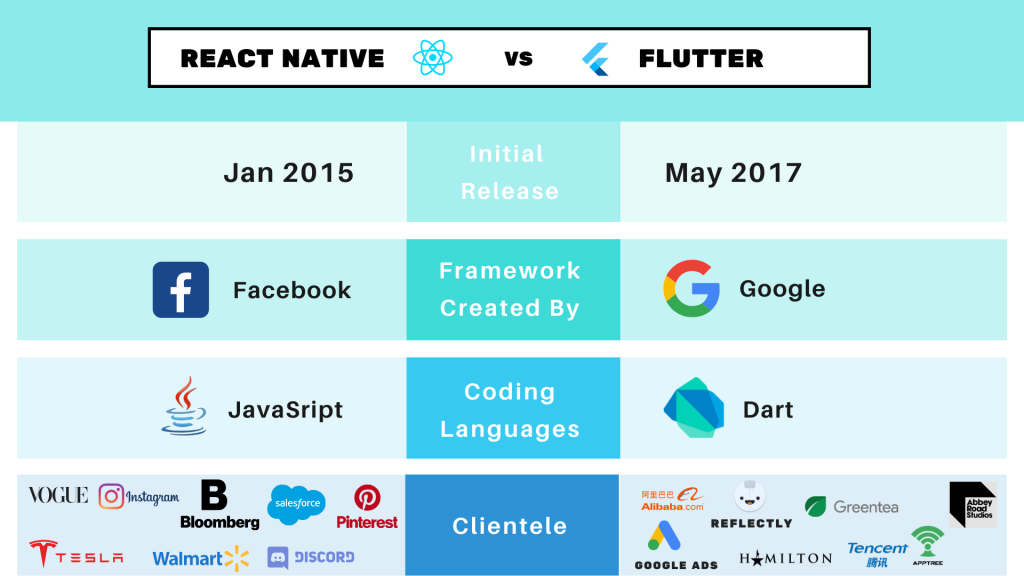
React Native, introduced by Facebook in 2015, has established itself as a frontrunner in cross-platform mobile app development. Leveraging JavaScript, a widely adopted language, React Native enables developers to build native-like mobile applications using a single codebase. This approach streamlines the development process, reducing time and cost while maintaining a consistent user experience across iOS and Android platforms.
Key Advantages of React Native:
-
Large and Active Community: React Native boasts a vast and vibrant community of developers, providing ample resources, support, and third-party libraries for efficient development.
-
JavaScript Familiarity: JavaScript’s popularity among web developers lowers the learning curve for React Native, making it easier for developers to transition to mobile app development.
-
Mature Ecosystem: React Native’s extensive ecosystem of tools and libraries ensures seamless integration with existing development workflows and technologies.
Flutter: The Rising Star
Flutter, introduced by Google in 2017, has rapidly gained traction as a promising alternative to React Native. Its standout feature is its use of Dart, a language specifically designed for high-performance mobile app development. Flutter’s architecture utilizes a single codebase to compile native code for both iOS and Android, resulting in a truly native experience.
Key Advantages of Flutter:
-
High Performance: Flutter’s native compilation and widget-based UI ensure exceptional performance and a smooth user experience.
-
Hot Reload: Flutter’s hot reload feature allows developers to see changes in the app almost instantly, accelerating the development process.
-
Beautiful UI: Flutter’s comprehensive widget library and rich animation capabilities enable the creation of stunning and visually appealing user interfaces.
Deciding Between React Native and Flutter: A Comparative Analysis
To determine the most suitable framework for your mobile app development project, consider these key factors:
Developer Experience:
-
React Native: Easier to learn for JavaScript-familiar developers.
-
Flutter: Requires learning Dart, a new language, but offers performance benefits.
Development Speed:
-
React Native: Hot reload enables faster iteration cycles.
-
Flutter: State management and widget-based UI can expedite development.
Performance:
-
React Native: Native-like performance with JavaScript optimizations.
-
Flutter: True native compilation for exceptional performance.
User Interface:
-
React Native: Customizable UI components and third-party libraries.
-
Flutter: Declarative UI and powerful animation capabilities for rich experiences.
Community and Resources:
-
React Native: Large, active community and extensive ecosystem.
-
Flutter: Growing community with increasing resources and support.
Maturity:
-
React Native: More mature and established framework.
-
Flutter: Rapidly gaining popularity and evolving features.
Conclusion: Choosing the Right Fit
The choice between React Native and Flutter depends on the specific requirements and priorities of your project. React Native excels with its large community, JavaScript familiarity, and mature ecosystem, while Flutter shines with its high performance, hot reload, and beautiful UI capabilities.
Ultimately, the best framework for your mobile app development project is the one that aligns with your team’s expertise, project goals, and performance expectations. Carefully evaluate your project’s needs and consider the strengths and weaknesses of each framework to make an informed decision that will lead to a successful mobile app.